- How to Set a Custom Font in SharePoint Using Brand Center (No script Needed!)
- Fixing CORS Errors in SPFx with Azure Functions

- PnP Dynamic Form Control for SPFx

- PnP Location Picker Control for SPFx

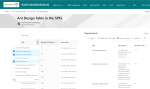
- Ant Design Table in the SPFx

- Text to speech in SharePoint Framework (SPFx) web part

- A Complete Guide to Getting and Setting Fields Value using PnP JS in SPFx

- Material-UI in SPFx

- React single/multi-select autocomplete in SPFx

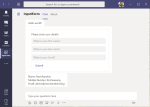
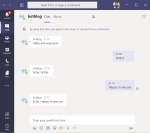
- Simple input form in the Microsoft Teams Bot

- Hello World Tab in Microsoft Teams using yo Teams

- Azure Translator in SPFx

- React Rich Text Editor in the SharePoint Framework (SPFx) webpart

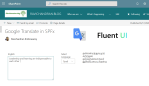
- Google Translate in SPFx

- Simple code editor in SPFx web part

- Emoji picker in SPFx

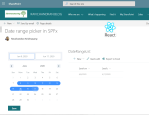
- Date range picker in SPFx

- Confetti in SPFx

- Send and receive values between two SPFx webparts

- Fullscreen Image Slider in SPFx

- React router in SPFx

- Selecting Fluent UI Icons using PnP IconPicker control in the SharePoint Framework (SPFx) web part

- Managing State in Echo Bot Application for Microsoft Teams

- Building Echo Bot Application for Microsoft Teams

- Fluent UI Tooltip inside the PnP Listview in SPFx

- Switch Between React Components using Fluent UI Pivot in SPFx

- Document Library Thumbnail Grid View using Fluent UI List in SPFx

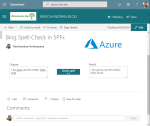
- Bing Spell Check in SPFx

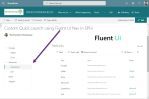
- Custom Quick Launch using Fluent UI Nav in SPFx

- Fluent UI Teaching Bubble in SPFx

- Track SPFx logs using PnP Logging and Azure Application Insights

- Basics of PnP Logging in SPFx

- Gathering collection of data in property page using PnP PropertyFieldCollectionData control in SPFx

- Consume the Microsoft Graph API using PnP in SPFx

- Simple drag and drop files upload zone in SPFx

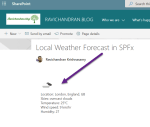
- Local Weather Forecast in SPFx

- React Hooks in SPFx

- Popup Documents using PnP IFrameDialog Control in SPFx

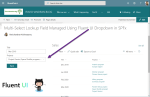
- Multi-Select Lookup Field Managed Using Fluent UI Dropdown in SPFx

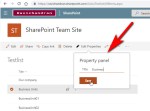
- Custom Property Pane using Fluent UI Panel in SPFx

- PnP ListItem Attachments control in the SharePoint Framework (SPFx) web part

- Fluent UI Message bar in the SharePoint Framework (SPFx) web part

- PnP Taxonomy Picker in the SharePoint Framework (SPFx) web part

- QR Code Generator in the SharePoint Framework (SPFx) web part

- Document Card Carousel in The SharePoint Framework (SPFx) web part

- Modern Page Provisioning in the SharePoint Framework (SPFx)

- Fluent UI Toggle Switch Control in the SharePoint Framework (SPFx) Field Customizer Extension

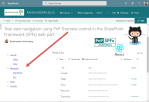
- Tree view navigation using PnP Treeview control in the SharePoint Framework (SPFx) web part

- PnP listview and contextual menu in the SharePoint Framework (SPFx) web part

- PnP ListView in the SharePoint Framework (SPFx) webpart

- Hello World webpart in Teams using SPFx

- Hello World webpart in Outlook using SPFx

- 3D Tag Cloud in the SharePoint Framework (SPFx) web part

- Cascading List and ListItem using PnP Controls in the SharePoint Framework (SPFx) webpart

- Create map with pins using PnP Map in the SharePoint Framework (SPFx) webpart

- PnP Rich Text Editor in the SharePoint Framework (SPFx) webpart

- PnP People Picker in the SharePoint Framework(SPFx) webpart

- File browse and select or upload using PnP File Picker in the SharePoint Framework (SPFx) webpart

- PnP DateTimePicker in the SharePoint Framework (SPFx) webpart

- SharePoint list data displayed using PnP Chart in the SharePoint Framework (SPFx) webpart

- Dynamic PnP Carousel in the SharePoint Framework (SPFx)

- Simple list operations in SPFx using PnPjs

- Office UI Fabric People Picker in Property Pane – SharePoint Framework (SPFx)

- Office UI fabric Callout in SharePoint Framework (SPFx)

- SharePoint document library view using Fabric React component in SPFX web part

- Mega Menu using SharePoint Framework (SPFx) Extensions

- Graph API in SharePoint custom page layout

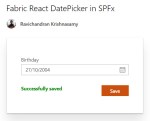
- Fabric React DatePicker in SPFx

- Simple steps to create a new web part using the SharePoint framework
- Weather Add-In for SharePoint
- 3D Tag cloud links from SharePoint List
- Text to speech Add-In for SharePoint
- Creating Custom link in Site Setting and Site Action menu using JSOM
- Create custom page layout in SharePoint Online
- Create custom master page for SharePoint Online
- Quick Launch and Top Navigation link programmatically – SharePoint Add In
- SharePoint List to JQuery Chart SharePoint Add In
- Notification and Status messages SharePoint Add In
- Export SharePoint List to Excel, Word, JSON, XML, SQL, CSV, TXT or PDF
- Get Workflow Status Programmatically in SharePoint Using Client Side Object Model C#
- SharePoint List to JQuery Table
- QR Code Generator Add-In for SharePoint
- Provider Hosted App For SharePoint Online
- JQUERY BASICS – Part 2
- JQUERY BASICS – Part 1
- Retrieve List data in SharePoint Online (office 365) using JSOM
- Programmatically Add Excel Word Access Content Types SharePoint 2010
- Could not load type ‘Microsoft.Office.Server.Search.Administration.SearchContext’
- SharePoint ListItem Versioning and Changes in C#
- Deploy ASP.Net project within SharePoint
- Debugging SharePoint 2010 Client Object Model Silverlight Application
- Copy Or Move Documents One Document Library to Another Document Library in SharePoint 2010
- Restore Deleted Items From Recycle Bin in SharePoint 2010
- SPList Backup and Restore using Powershell
- Create External List in SharePoint 2010 using SharePoint Designer 2010
- Find SPListItem Custom Field Internal Name
- Add Excel Word Access Content Types SharePoint 2010
- Create New Send To Connection
- How to Install SharePoint on Windows 7: A Step-by-Step Guide

-
Subscribe
Subscribed
Already have a WordPress.com account? Log in now.