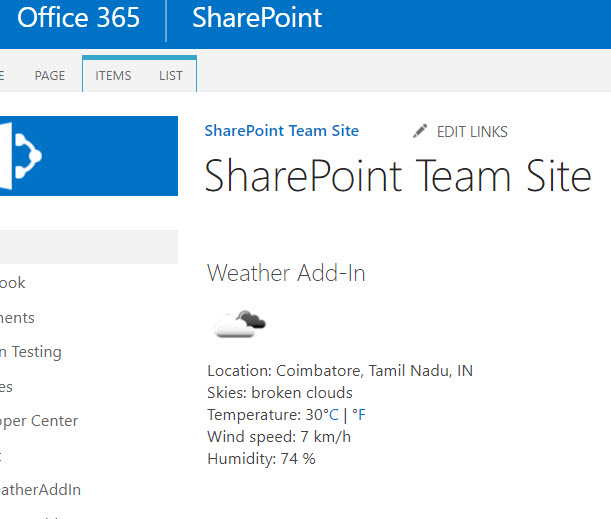
SharePoint weather Add-In can be added on the SharePoint home page (dashboard), this add-in automatically fetch geolocation from the browser. And based on the location it will retrieve the Temperature, humidity and wind speed etc… you can see the step by step instructions to develop this SharePoint Add-In. Also, the complete project source code is available for download,
Souce Code Download link,
https://code.msdn.microsoft.com/Weather-Add-In-for-9635e488

Create new Project in the Visual Studio using “App for SharePoint” template, here I’m using visual studio 2015 version. In the new project wizard select SharePoint-Hosted and rest you can select based on your requirements. The provider-hosted application can also be selected.
I have used the Local-weather GitHub project to implement this Add-In, In the project, you can find the script in the ASPX file.
Add new “Client Web Part (Host Web)” and select “Create a new app web page for the client web part content” (If you want this add-in in the Home page then we have to use new ASPX file instead of default one because it uses SharePoint master page), Edit newly created an ASPX page which is located in the Pages folder and replace with HTML which you find in my project.
$(document).ready(function () {
// get location from user's IP address
$.getJSON('https://ipinfo.io', function (info) {
var locString = info.loc.split(', ');
var latitude = parseFloat(locString[0]);
var longitude = parseFloat(locString[1]);
$('#location').html('Location: ' + info.city + ', ' + info.region + ', ' + info.country)
// get weather using OpenWeatherMap API
$.getJSON('https://cors.5apps.com/?uri=http://api.openweathermap.org/data/2.5/weather?lat=' + latitude + '&lon=' + longitude + '&units=metric&APPID=c3e00c8860695fd6096fe32896042eda', function (data) {
var windSpeedkmh = Math.round(data.wind.speed * 3.6);
var Celsius = Math.round(data.main.temp)
var iconId = data.weather[0].icon;
var weatherURL = "http://openweathermap.org/img/w/" +
iconId + ".png";
var iconImg = "<img src='" + weatherURL + "'>";
$('#sky-image').html(iconImg);
$('#weather-id').html('Skies: ' + data.weather[0].description);
$('#temperature').html(Celsius);
$('#toFahrenheit').click(function () {
$('#temperature').html(Math.round((9 / 5) * Celsius + 32));
$('#wind-speed').html(Math.round(windSpeedkmh * 0.621) + ' mph')
})
$('#toCelsius').click(function () {
$('#temperature').html(Celsius);
$('#wind-speed').html(windSpeedkmh + ' km/hr')
})
$('#wind-speed').html(windSpeedkmh + ' km/h');
$('#humidity').html('Humidity: ' + data.main.humidity + ' %');
})
})
})
<div class="row"> <div class="col-6"> <div id="sky-image"></div> <div id="location"></div> <div id="weather-id"></div> <div>Temperature: <span id="temperature"></span>°<a href="#" id="toCelsius">C</a> | °<a href="#" id="toFahrenheit">F</a></div> <div>Wind speed: <span id="wind-speed"></span></div> <div id="humidity"></div> </div> </div>
Please feel free to let me know if you have any queries in the comment section, I’m happy to help you!!
Souce Code Download link
Hi Ravi,
Thanks for great post.
I am facing a problem while placing the web part on a page.
Using App catalog site I added to my site collection. It is showing in site contents page.
But when I try to add in a page I am not able to see this web part.
Regards
Koti
LikeLike
Hi Koti,
you have to use “Client Web Part (Host Web)”, please make sure it and let me know if you have any query
LikeLike
Hi Ravi,
I downloaded your code and used it with out any changes.
But I am able to see app only in site contents. not able to add on homepage.
LikeLike
I don’t know previously where it went wrong. Now I added a new page and tested , this attempt I got two web parts.
Thanks .
Koit
LikeLike
Awesome!, keep coding Kodi…
LikeLike
I’ve followed the directions but when hitting F5 to run, I’m getting a “Program does not contain a static ‘Main’ method suitable for an entry point”. Thoughts?
LikeLike
Hi Matt,
Hope you have selected wrong project template. can you please download ( https://code.msdn.microsoft.com/Weather-Add-In-for-9635e488 ) and try to run the project and let me know if you face any issue.
LikeLike