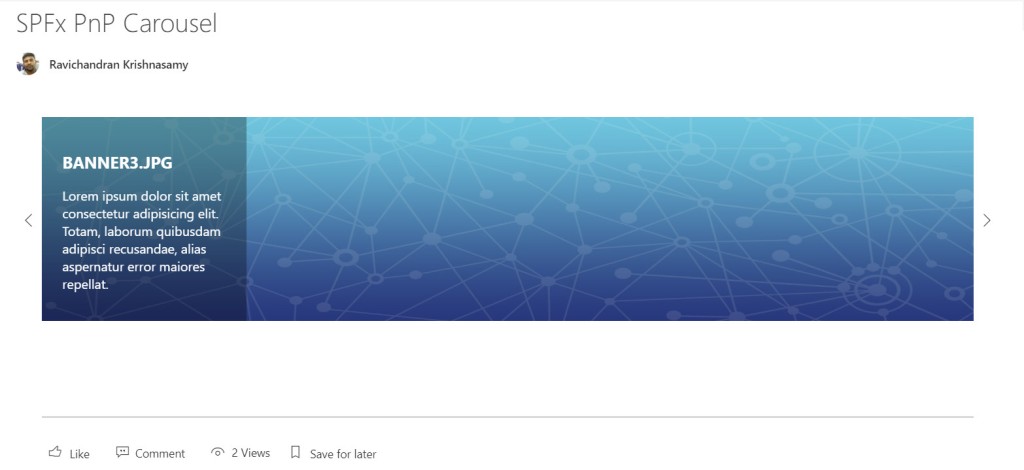
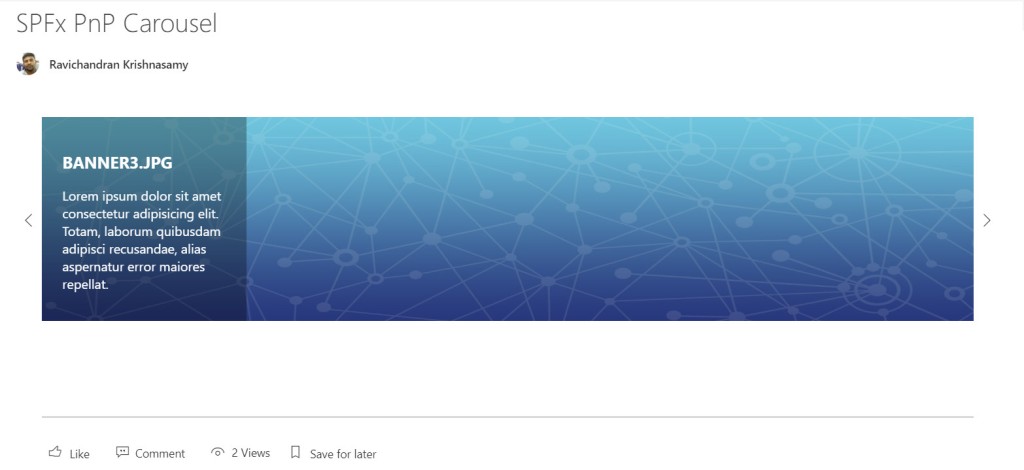
This article provide steps to implement the dynamic PnP carousel in the SharePoint Framework (SPFx), generally carousel control renders passed elements with ‘previous/next element’ option.

Create a new web part project
Open power shell and run following comment to create a new web part by running the Yeoman SharePoint Generator
yo @microsoft/sharepointWhen prompted:
Enter the webpart name as your solution name, and then select Enter.
Select Create a subfolder with solution name for where to place the files.
Select Y to allow the solution to be deployed to all sites immediately.
Select N on the question if solution contains unique permissions.
Select WebPart as the client-side component type to be created.
The next set of prompts ask for specific information about your web part:
Enter your web part name, and then select Enter.
Enter your web part description, and then select Enter.
Select React framework as the framework you would like to use, and then select Enter.
Start Visual Studio Code (or your favorite code editor) within the context of the newly created project folder.
cd .\spfx-pnp-carousel\
code .Install the library and required dependencies
npm install @pnp/sp --save
npm install @pnp/spfx-controls-react --save --save-exactImport the library into your application, update constructor, and access the root sp object in render for PnPjs libraries
sp.setup({
spfxContext: this.props.spcontect
});
Configure the custom properties
Create a new source code file under the src\webparts\simpleListOperations\components\ folder of the solution. Call the new file ISpfxPnpCarouselState.ts and use it to create a TypeScript Interface
export interface ISpfxPnpCarouselState {
carouselElements: JSX.Element[];
}
In addition, you need to update the render method of the client-side web part to create a properly configured instance of the React component for rendering. The following code shows the updated method definition.
public render(): void {
const element: React.ReactElement<ISpfxPnpCarouselProps> = React.createElement(
SpfxPnpCarousel,
{
description: this.properties.description,
context: this.context
}
);
ReactDom.render(element, this.domElement);
}
Update the SpfxPnpCarousel.tsx file. First, add some import statements to import the types you defined earlier. Notice the import for ISpfxPnpCarouselProps, ISpfxPnpCarouselState and IListItem. There are also some imports for the Office UI Fabric components used to render the UI of the React component and pnp sp imports.
import * as React from 'react';
import styles from './SpfxPnpCarousel.module.scss';
import { ISpfxPnpCarouselProps } from './ISpfxPnpCarouselProps';
import { ISpfxPnpCarouselState } from './ISpfxPnpCarouselState';
import { sp } from "@pnp/sp";
import { Carousel, CarouselButtonsLocation, CarouselButtonsDisplay } from "@pnp/spfx-controls-react/lib/Carousel";
import { autobind } from 'office-ui-fabric-react/lib/Utilities';
import "@pnp/sp/webs";
import "@pnp/sp/lists";
import "@pnp/sp/items";
Replace this component with the following code.
public render(): React.ReactElement<ISpfxPnpCarouselProps> {
return (
<div className={styles.spfxPnpCarousel}>
<Carousel
buttonsLocation={CarouselButtonsLocation.top}
buttonsDisplay={CarouselButtonsDisplay.block}
isInfinite={true}
element={this.state.carouselElements}
onMoveNextClicked={(index: number) => { console.log(`Next button clicked: ${index}`); }}
onMovePrevClicked={(index: number) => { console.log(`Prev button clicked: ${index}`); }}
/>
</div>
);
}
Update the React component type declaration and add a constructor, as shown in the following example.
constructor(props: ISpfxPnpCarouselProps, state: ISpfxPnpCarouselState) {
super(props);
sp.setup({
spfxContext: this.props.context
});
this.state = {
carouselElements: []
}
this._getFiles();
}
place the below code after the react component code, these functions using PnPjs to get bannel images from the SharePoint Document library
@autobind
private async _getFiles() {
const items: any[] = await sp.web.lists.getByTitle("Banners").items.select("FileLeafRef", "FileRef").get();
let banner: any[] = [];
let i: number;
items.forEach(element => {
i++;
let url = this.props.context.pageContext.web.absoluteUrl.replace(this.props.context.pageContext.web._serverRelativeUrl, "") + element.FileRef;
banner.push(<div key={i} >
<div>
<a href="#">
<img style={{ width: '100%', height: '250px' }} src={url} alt="banner" className={[styles['rounded-top'], styles['img-responsive']].join(' ')} />
</a>
<div style={{ background: 'rgba(0, 0, 0, 0.3)', overflow: 'hidden', fontSize: 16, top: 0, transition: '.7s ease', textAlign: 'left', width: '200px', height: '200px', position: 'absolute', color: '#ffffff', padding: '25px' }}>
<h2 style={{ fontSize: 20, textTransform: 'uppercase', color: 'white' }}>{element.FileLeafRef}</h2>
<p>{'Lorem ipsum dolor sit amet consectetur adipisicing elit. Totam, laborum quibusdam adipisci recusandae, alias aspernatur error maiores repellat.'}</p>
</div>
</div>
</div>);
});
this.setState({ carouselElements: banner });
}
Deploy the solution
You’re now ready to build, bundle, package, and deploy the solution.
Run the gulp commands to verify that the solution builds correctly.
gulp buildUse the following command to bundle and package the solution.
gulp bundle --ship
gulp package-solution --shipBrowse to the app catalog of your target tenant and upload the solution package. You can find the solution package under the sharepoint/solution folder of your solution. It is the .sppkg file. After you upload the solution package in the app catalog. you can find and the web part anywhere across the tenant.


Sharing is caring!
If you have any questions, feel free to let me know in the comments section.
Happy coding!!!


You didnt publish your style file
LikeLike
where should i upload the pictures. so that i can watch the carousel
LikeLike
Hi Sudip
You must create new library called “Banners”
https://github.com/ravichandran-blog/SPFx/blob/master/spfx-pnp-carousel/src/webparts/spfxPnpCarousel/components/SpfxPnpCarousel.tsx#L27
LikeLike