This post will explain about creating new page layout for SharePoint Online, same logic is applicable for SharePoint 2013 and 2016.
Custom page layout can be used in SharePoint publishing site or Publishing feature enabled sites. Custom page layout can be used in SharePoint default master page or our custom master page,

check my previous post about how to create custom master page for SharePoint
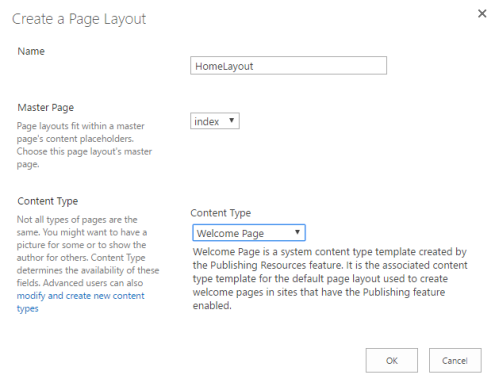
Navigate to SharePoint design manager and click Edit Page Layout link then click Create a page layout, in the popup enter new layout name and select master page and select existing SharePoint default content type or create new content type based on your requirement, you can find the create new content type link on the same popup.

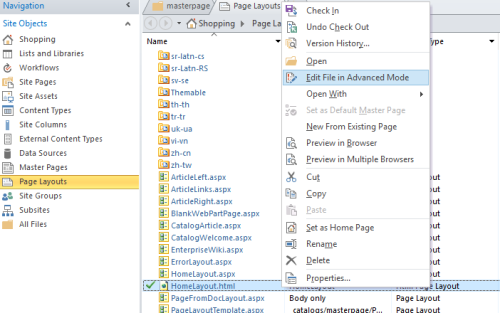
Once the page layout is created, open SharePoint Designer 2013 and open site on that. On the left side of SharePoint Designer select layout and you can find newly created layout files, there will be two files in same name one is HTML and another one is ASPX extension.
Check out the newly created page layout (HTML extension) and right click and select Edit File in Advanced Mode option.

Once page layout opened then find out ContentPlaceHolder ID of “PlaceHolderMain”, clear all div elements inside the place holder and paste your page layout HTML or prepare your HTML inside.
If you created custom master page using HTML template conversion logic, then you have to cut center content(layout content) from master page and paste in this page layout.
Navigate to site home page and edit the page and select page tab, in that tab open page layout drop down and select our new layout.
And now your new page layout is ready..!!
Please feel free to let me know if you have any queries in the comment section, I’m happy to help you!!
Happy coding!!
[…] we have to create page layout for centre content which we removed from master page, check this URL f… […]
LikeLike
[…] I have used custom page layout for developing this application and I used JSOM. If you are not familiar creating custom page layout, Check my previous post SharePoint custom page layout . […]
LikeLike
Hello, many thanks for your information! However I am facing one problem after creating a custom page layout the way you did – I cannot find pages created using the custom layouts in the search results. I tried changing the searchability of the “Page” library as a whole (from searchable to not searchable, then back to searchable). but it happened to me that still, only those pages created using the default layouts can be found in the search results. Did you encounter the same problem? If yes then did you solve it?
Thanks a lot and looking forward to your reply!
LikeLike
I have not faced such a issues, search work fine for me. Hope your issue fixed now. let me know if you need any help.
LikeLike
Hello Ravi,
Thanks for your post, I created a page layout and I wanted to link my existing html page (not looking for Iframe solution because its not working in IE and multiple scrolling issue) from the page I have created using page layout.
I am trying to reuse my code as many as I can. Is there anyway I can link to my existing html page ?
I am not sure this is the correct way of doing it or now. I need some kind of help , please let me know the best way to reach out to you.
My code in content editor :
/Shared%20Documents/pramod/index.html
LikeLike
Why you do not paste your external HTML page’s HTML code into your page layout instead of using an iframe, did you tried “Page Viewer Web Part”?
LikeLike
My code is in content editor:
Iframe width=”100%” height=”1800″ id=”iframe” src=”/Shared%20Documents/pramod/index.html” scrolling=”no” frameborder=”0″ style=”border: 0px; overflow: hidden;” end of Iframe
LikeLike
[…] If you have any questions about creating new custom page layout please refer my previous article Create custom page layout in SharePoint Online […]
LikeLike